Concevoir des fonds de carte communautaires avec ArcGIS Vector Tile Style Editor – partie 2
Qui a dit qu’un fond de carte devait être banal ou ennuyeux? Sachez que vous pouvez créer vos propres fonds de carte selon le thème créatif de votre choix, qu’il s’agisse d’imiter les fonds de carte minimalistes d’Apple ou de concevoir des cartes maximalistes et colorées qui s’appuient sur les peintures à l’huile de Paul Cézanne. Lisez ce billet de blogue pour connaître les principales étapes de conception d’un fond de carte et profiter d’un tutoriel de présentation de l’outil ArcGIS Vector Tile Style Editor.
Ceci est le deuxième billet de blogue d’une série de trois portant sur la conception de fonds de carte communautaires personnalisés à l’aide de la carte communautaire du Canada et de l’outil ArcGIS Vector Tile Style Editor (que j’appellerai VTSE plus loin). Le premier billet a abordé les possibilités infinies de la conception créative de fonds de carte, et le troisième billet donnera des conseils de conception et des réponses aux questions les plus fréquemment posées. Ce deuxième billet de blogue de la série comprend un tutoriel portant sur l’outil ArcGIS Vector Tile Style Editor et décrit les principales étapes de conception d’un fond de carte.
Continuez à lire ce billet pour connaître les étapes de conception d’un fond de carte, afin d’en arriver à des résultats comme ceux-ci :

Comment utiliser l’outil ArcGIS Vector Tile Style Editor pour personnaliser vos fonds de carte
ArcGIS Vector Tile Style Editor consiste en une application web d’Esri qui permet aux utilisateurs de créer de manière interactive des styles de fonds de carte personnalisés pour les fonds de carte vectoriels d’Esri ou les couches de tuiles vectorielles qu’ils ont eux-mêmes créées. L’application d’édition permet de personnaliser les couches individuelles pour chaque type d’entité, de définir les couleurs, les symboles et les textures, de définir et de personnaliser les étiquettes et de contrôler la visibilité des couches et le niveau de zoom.
Compte tenu de la polyvalence de ce logiciel, les principales étapes de la conception d’un fond de carte (d’après mon expérience) sont les suivantes :
- Choisir un bon point de départ – Sélectionnez le fond de carte que vous souhaitez modifier (langue, couches de données, etc.).
- Déterminer et développer votre thème – Quelle est votre source d’inspiration?
- Préparer le contenu de votre conception de fond de carte – Déterminez les modifications au fond de carte nécessaires pour concrétiser votre vision de la conception d’un fond de carte.
- Intégrer les icônes, les motifs et les couleurs dans ArcGIS Vector Tile Style Editor – Exécutez votre vision de la conception d’un fond de carte.
- Utiliser votre style de fond de carte – Accédez à votre style de fond de carte et utilisez-le dans toutes vos cartes et dans tous vos projets.
1. Choisir un bon point de départ.
Choisissez dans la galerie le fond de carte qui répond le mieux à vos besoins en matière de cartographie de base. De nombreux modèles existent déjà, allant des fonds de carte topographiques mondiaux aux styles créatifs de fonds de carte.
La carte communautaire du Canada pourrait être un excellent point de départ pour les utilisateurs canadiens de SIG souhaitant personnaliser des fonds de carte : elle est alimentée par des sources de données communautaires précises et officielles, et elle est fréquemment mise à jour. Malheureusement, l’outil ArcGIS Vector Tile Style Editor n’y a pas automatiquement accès. Il m’a donc fallu faire preuve de mon savoir-faire informatique en me fondant sur cet article. Ce n’est qu’une solution de contournement, mais bon, ça fonctionne!
Utilisation de la carte communautaire dans VTSE : J’accède au fond de carte topographique de la carte communautaire du Canada et je le visualise dans Map Viewer Classic. Ensuite, j’utilise l’icône « Change style » (changer le style) qui est composée de trois formes géométriques et se trouve sous chaque couche de fond de carte dans le volet de gauche, de sorte à ouvrir la fenêtre contextuelle de Vector Tile Style Editor. Vous pouvez soit effectuer toutes vos modifications à cet endroit pour chaque couche, soit enregistrer le tout en appliquant un autre style et accéder séparément au résultat dans Vector Tile Style Editor.

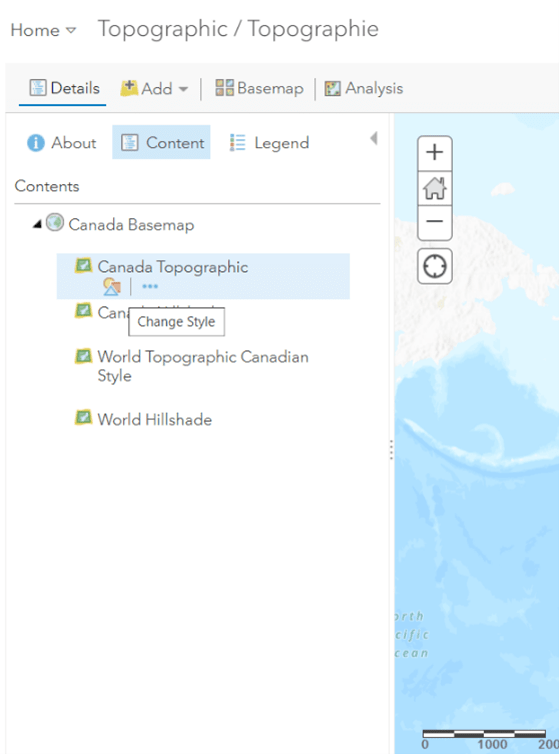
Ouvrez la fenêtre Vector Tile Style Editor en cliquant sur l’icône de formes géométriques « Change Style » (changer le style) dans Map Viewer Classic.
2. Déterminer et développer votre thème.
Pour commencer votre parcours de cartographe-artiste en herbe, vous devez vous faire une idée de ce qui vous inspire en matière de conception. J’ai choisi de concevoir un style de fond de carte qui ressemblerait aux peintures de l’artiste français Paul Cézanne, que j’avais vues dans des musées d’art de New York et de Chicago (voir ci-dessous). Je savais que ce type de conception de fond de carte plus ornemental s’avérerait utile pour accompagner une carte narrative ou une application web portant sur l’art et les musées, par exemple. En développant mon thème, je savais que je voulais m’inspirer de sa palette de couleurs et peut-être même utiliser certains de ses coups de pinceau pour ma symbologie de remplissage des polygones.

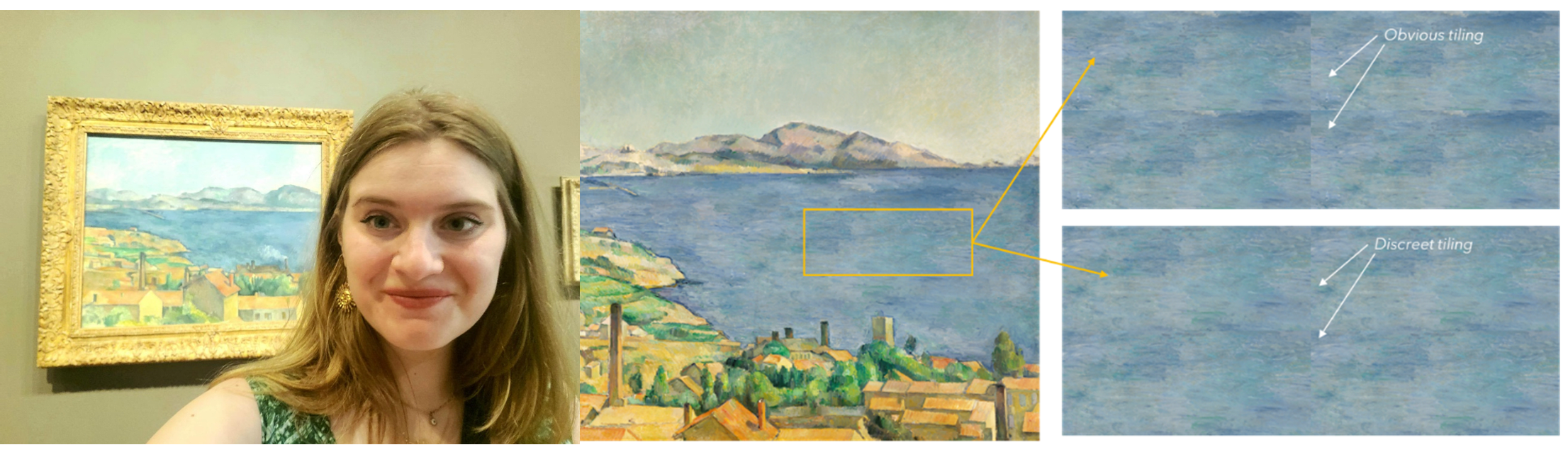
À gauche : Photo montant un paysage original de Cézanne, prise lors de la visite du Chicago Art Institute en mai 2024. Au milieu et à droite : Captures d’écran montrant l’utilisation de coups de pinceau de Cézanne tirés de ses peintures, ainsi que la mise en correspondance de l’image afin qu’elle constitue un bon motif à utiliser dans les tuiles du fond de carte.

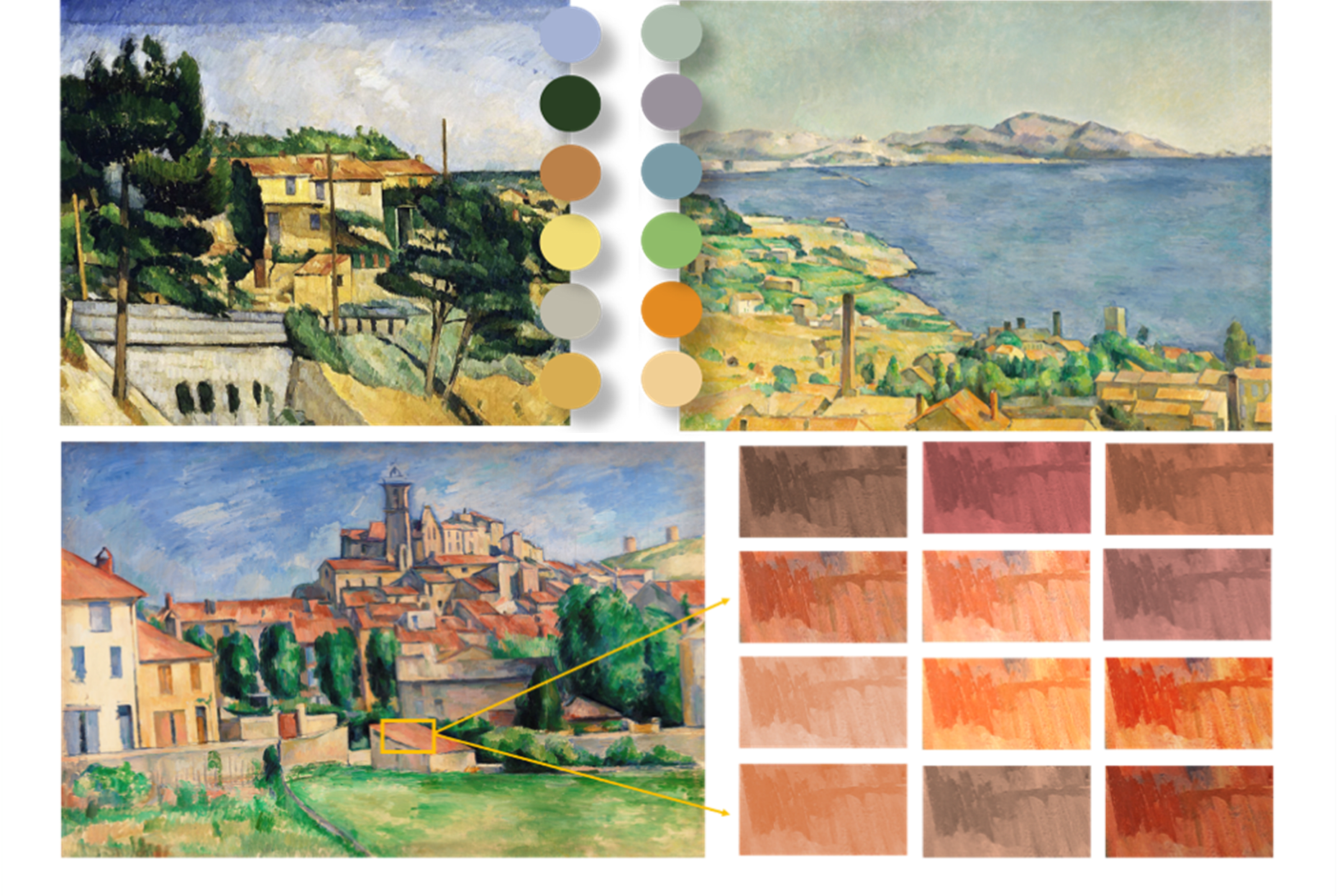
Photos montrant l’extraction des couleurs et des motifs des peintures de Cézanne. L’application de teintes aux symboles peut également être utilisée pour symboliser différents types de bâtiments (toits de bâtiments commerciaux ou éducatifs, par exemple).

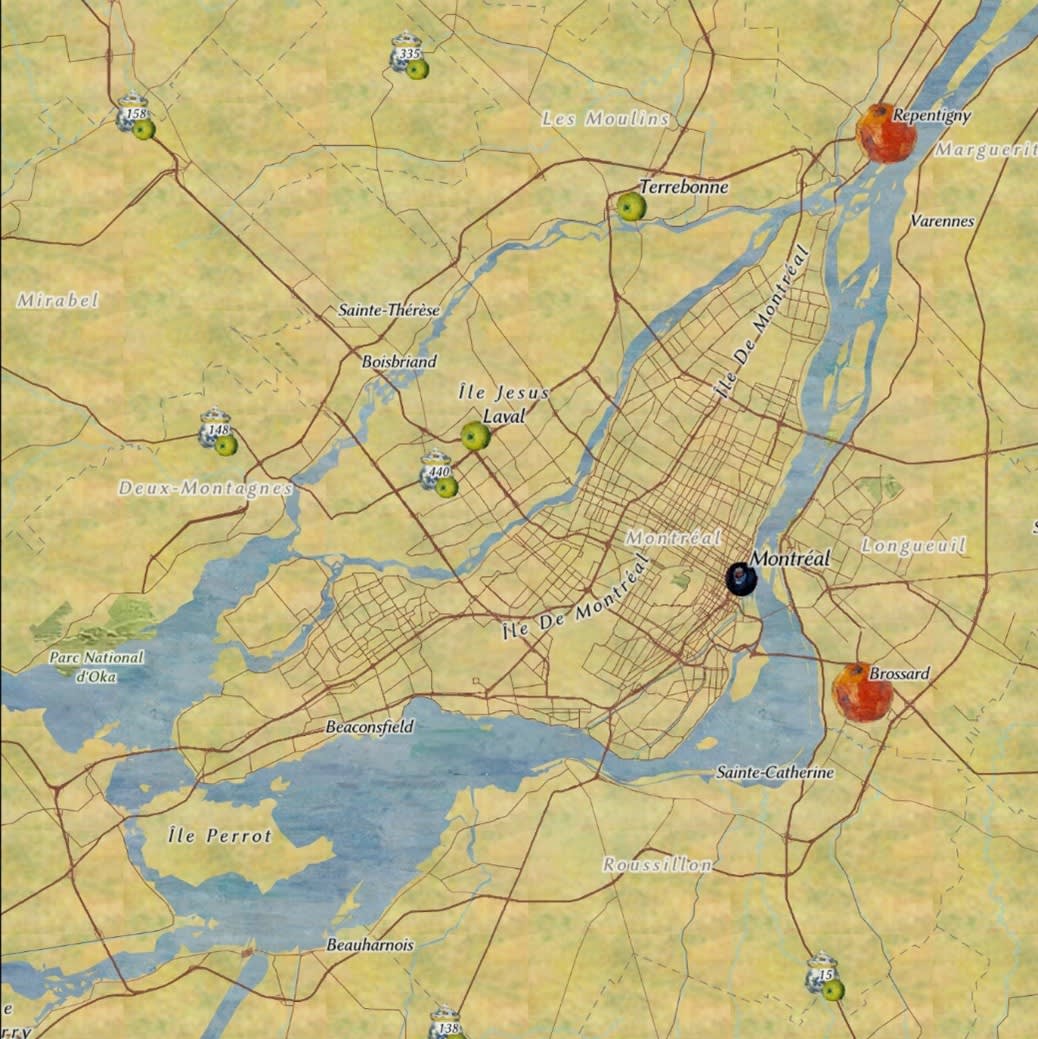
Illustration montrant une partie de la carte communautaire du Canada (Montréal, Québec), stylisée à la Paul Cézanne.
Si vous créez un style inspiré d’Apple Maps, évitez le maximalisme méditerranéen fruité de Cézanne, et optez plutôt pour l’aspect minimal et épuré de la technologie californienne. Lors de notre collaboration avec Geneviève Corneau de la Ville de Westmount (Québec), nous avons décidé que nous aimions l’aspect et la convivialité d’Apple Maps, tout en voulant conserver la source de données précises que constitue la carte communautaire du Canada. Nous avons donc entrepris de concevoir un fond de carte personnalisé qui utiliserait les principes de conception épurée, les couleurs et l’esthétique de ces cartes web, ce qui plairait à la municipalité.

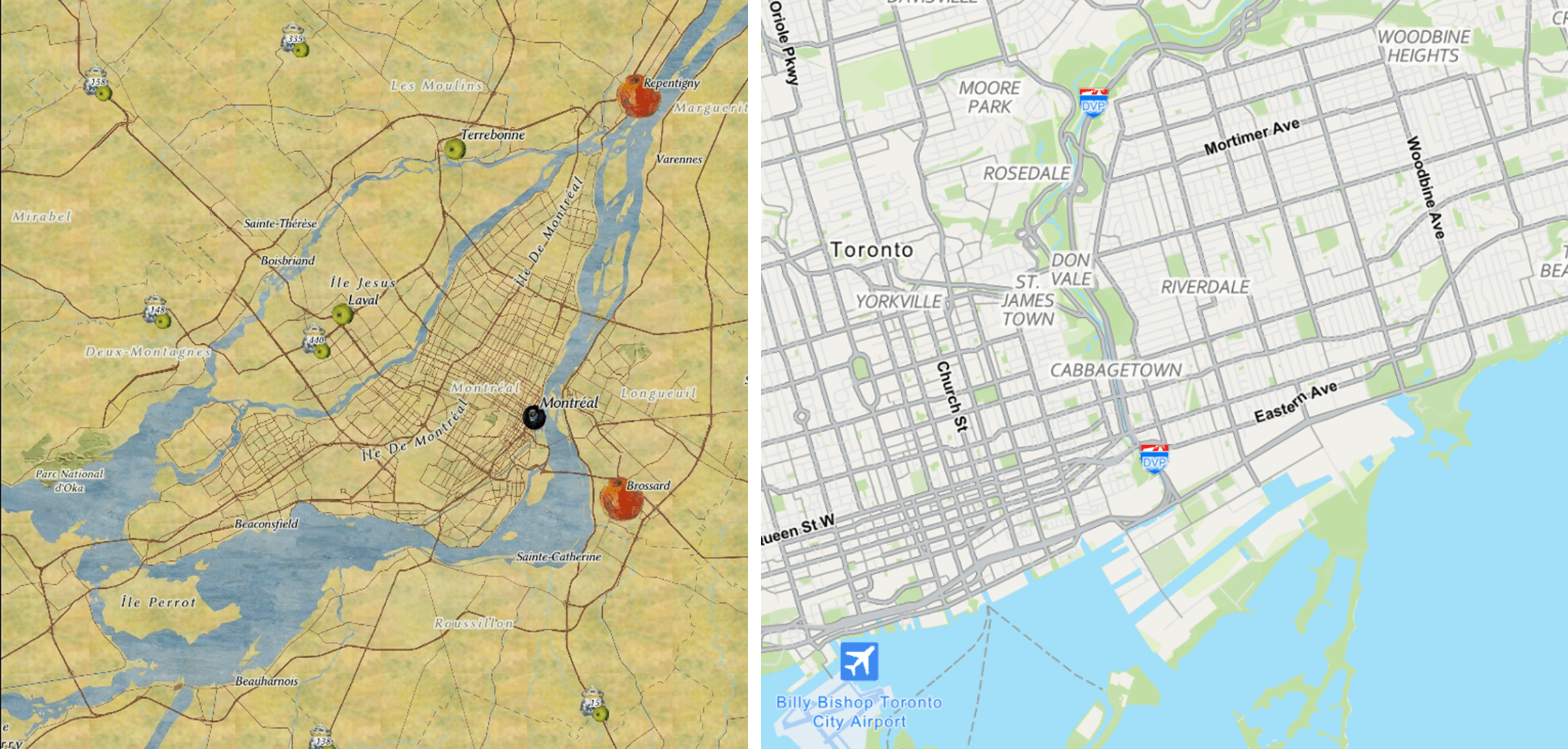
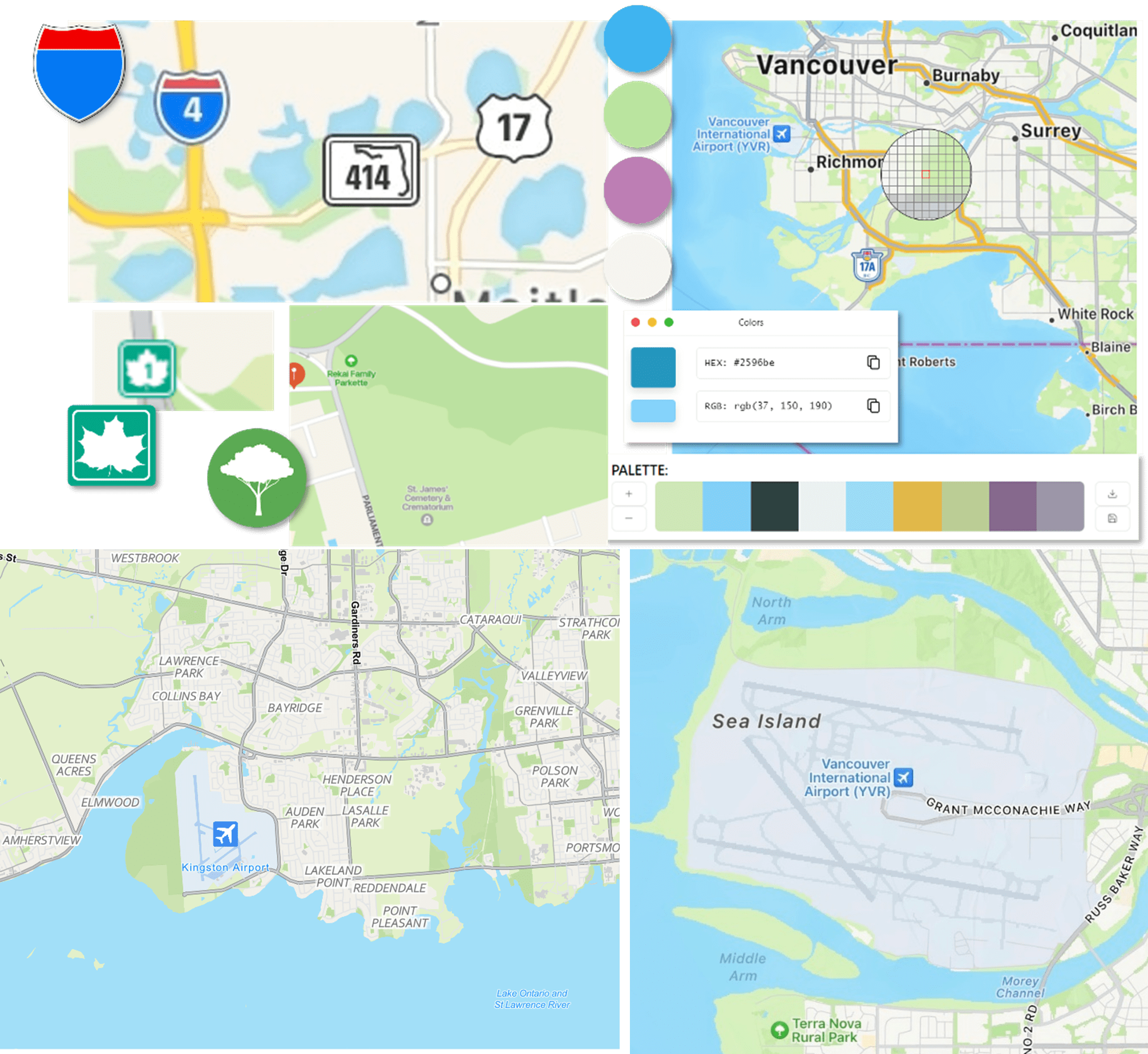
Top: La carte communautaire du Canada stylisée pour ressembler au fond de carte d’Apple Maps (à gauche, les cartes communautaires personnalisées; à droite, photo des cartes Apple Maps originales qui ont servi d’inspiration). En bas : Éléments symboliques d’Apple Maps qui ont inspiré la conception des icônes. Canva a été utilisé pour extraire le style et la palette de couleurs.
3. Préparer le contenu de votre conception de fond de carte – Déterminez les modifications au fond de carte nécessaires pour concrétiser votre vision de la conception d’un fond de carte.
Réfléchissez aux symboles et aux couleurs à utiliser pour les villes, les arbres et les écussons de route de votre carte. Le style des symboles que vous choisissez peut vraiment faire ou défaire votre carte! Réfléchissez à l’épaisseur du trait, à la transparence, au flou et aux pointillés que vous souhaitez utiliser pour les contours, les polylignes routières et les bordures. Avec l’outil ArcGIS Vector Tile Style Editor, c’est incroyable à quel point vous pouvez personnaliser toutes ces couches de données et attributs de symbologie à un niveau très granulaire! Déterminez les polices, les formats (italique, gras, etc.) et les halos que vous souhaitez utiliser pour mettre en valeur et clarifier votre carte. Enregistrez tous les fichiers (au format PNG) dans des dossiers organisés, et consignez dans un document Word ou un fichier texte vos codes de couleur HEX et les paramètres de symbologie choisis.

En haut : Extraction d’icônes pour les arbres et les arbustes, ainsi que de motifs pour le sol et le béton à partir d’un tableau de Cézanne. En bas : S’inspirer de l’étiquetage d’Apple Maps et préparer l’interprétation ArcGIS de chaque type d’étiquette pour différentes entités (par exemple, différences de police, de gras, de casse, de taille, de halo, d’espacement, etc., pour différencier des entités comme les chaînes de montagnes, les aéroports, les quartiers, les petites et grandes villes, etc.).
Lorsque vous planifiez votre palette de couleurs, en vous inspirant de votre design ou de votre projet de cartographie existant, examinez les couleurs principales et complémentaires de votre projet. Sont-elles bien assorties et répondent-elles aux exigences en matière d’accessibilité visuelle? Si ce n’est pas le cas, il existe de nombreuses ressources en ligne pour vous aider à choisir et à vérifier que vos couleurs ont un rapport de contraste adéquat. Voir la section « Trucs et astuces » dans la partie 3 de cette série de billets de blogue pour plus de conseils et de ressources SIG sur l’accessibilité.
4. Intégrer les icônes, les motifs et les couleurs dans ArcGIS Vector Tile Style Editor – Exécutez votre vision de la conception d’un fond de carte.
Lorsque vous ouvrez l’outil ArcGIS Vector Tile Style Editor, vous pouvez soit modifier un style existant ou un fond de carte par défaut prêt à l’emploi, soit créer un nouveau style personnalisé à partir de zéro (y compris un fond de carte de tuiles vectorielles que vous créez vous-même).
Lors d’une session d’édition, vous remarquerez un certain nombre de volets et de composants différents :

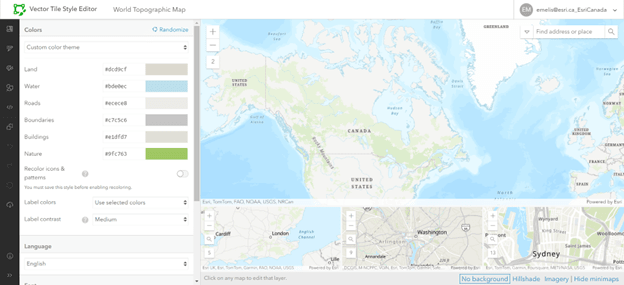
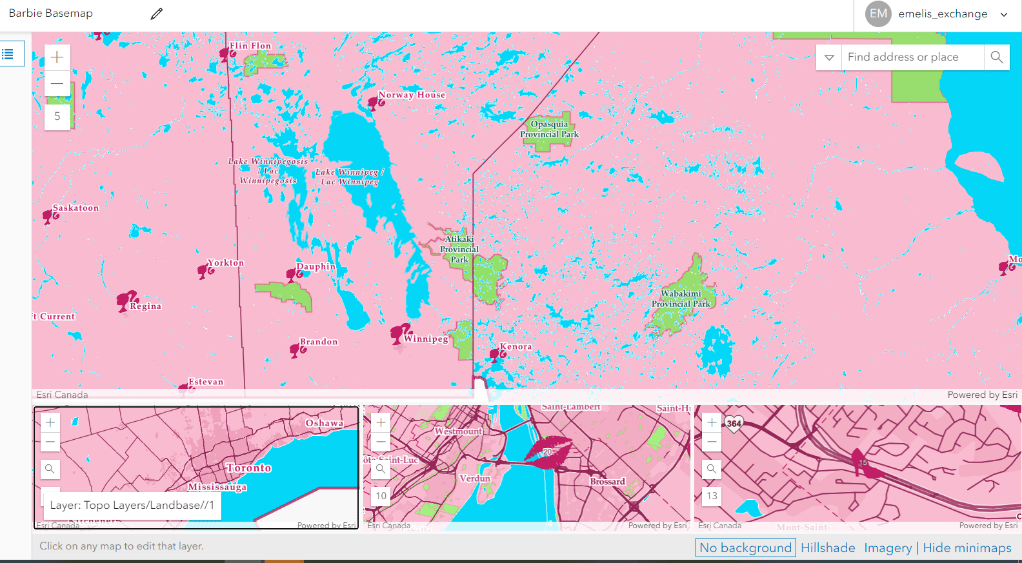
Capture d’écran de l’interface de l’outil Vector Tile Style Editor. Celle-ci comprend une carte principale, des mini-cartes et un volet d’édition à gauche.
- Un volet de carte principal au centre qui affiche le fond de carte que vous êtes en train d’éditer. Voyez l’échelle de zoom et les boutons de commande de la carte, situés en haut du volet de carte, à gauche.
- Une série de mini-cartes dans le volet inférieur montre la carte à différentes étendues. Réglez les mini-cartes à différentes échelles et étendues (par exemple, en zoomant sur un bâtiment, un quartier et une province) pour voir comment la symbologie se présente lorsque vous faites ces changements. Vous êtes ainsi en mesure d’effectuer plus rapidement des zooms et des panoramiques pour vérifier la nouvelle apparence à plusieurs échelles. Vous pouvez également masquer les mini-cartes pour dégager votre espace de travail.

Le volet principal d’édition de la carte et des mini-cartes dans l’outil ArcGIS Vector Tile Style Editor.
- Utilisez votre curseur pour survoler avec la souris une entité de la carte, ce qui vous permettra d’identifier la couche. Le nom de la couche apparaît en bas du volet de carte, à gauche. Cliquez sur l’entité pour l’ouvrir dans le volet d’édition de la symbologie à gauche.
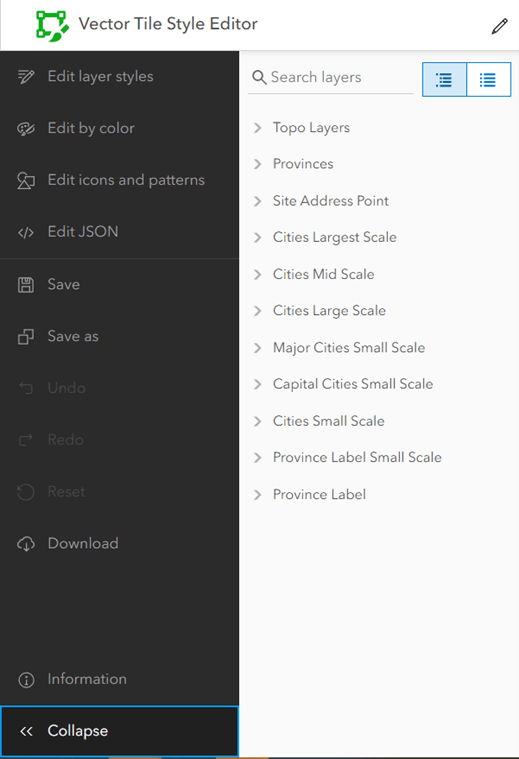
- Le volet de gauche peut être développé et utilisé pour naviguer dans les différents onglets d’édition :
- L’onglet Quick Edit (édition rapide) permet de modifier et de styliser plusieurs couches à la fois.
- L’onglet Edit Layer Styles (édition des styles de couche) est l’endroit où vous pouvez accéder à toutes les couches et au volet d’édition. Recherchez des couches ou triez-les par ordre de dessin ou par catégorie.
- L’onglet Edit by Colour (édition par couleur) permet d’apporter des modifications à toutes les entités en utilisant une couleur à la fois. Cela peut être utile si vous souhaitez éliminer des couleurs parasites (par exemple, une couleur rouge vif, alors que vous souhaitez que la carte ne contienne qu’une palette de gris froids).
- L’onglet Edit Icons and Patterns (édition des icônes et des motifs) vous permet d’accéder à toutes les entités de motifs et d’icônes et de les modifier, de les ajouter ou de les télécharger. L’ajout de fichiers à cette bibliothèque d’icônes permet de sélectionner ces dernières pour symboliser des entités dans l’onglet Edit Layer Styles (édition des styles de couche) (voir ci-dessous).
- L’onglet Download as JSON (télécharger au format JSON) permet d’accéder au code JSON et de le personnaliser selon le style du fond de carte. Vous disposez ainsi d’une plus grande flexibilité en matière de style.
- Et puis, bien sûr, il y a d’autres boutons typiques qui se trouvent en bas du volet de gauche : Duplicate, Download, Save, Save as, Undo, Redo, Reset, Information (dupliquer, télécharger, enregistrer, enregistrer sous, annuler, rétablir, réinitialiser, informations), etc.

Le volet d’édition de couches de l’outil ArcGIS Vector Tile Style Editor.
5. Utiliser votre style de fond de carte – Accédez à votre style de fond de carte et utilisez-le dans toutes vos cartes et dans tous vos projets.
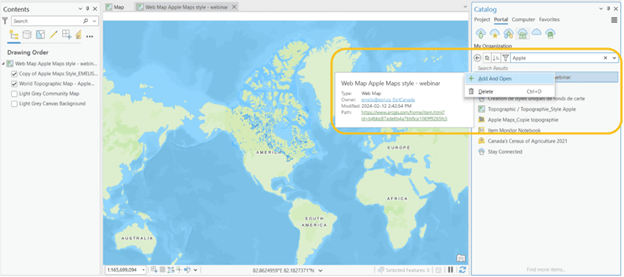
Pour accéder à votre style de fond de carte et l’utiliser dans tout le système ArcGIS, il vous suffit de l’enregistrer et de le rechercher dans le catalogue du logiciel que vous utilisez pour créer vos cartes et vos applications, soit ArcGIS Online, ArcGIS Pro, ArcGIS Enterprise, et j’en passe! Vous pouvez également partager le fond de carte en tant que carte web, l’utiliser avec différentes couches de référence de fond de carte et, bien sûr, y superposer d’autres données vectorielles.

Recherche d’un style de fond de carte que vous avez créé dans le catalogue ArcGIS Pro afin de l’ajouter à la carte.
Pour plus de trucs et astuces sur la conception de fonds de carte personnalisés et pour connaître les réponses aux questions les plus fréquentes, lisez le troisième et dernier billet de blogue de cette série.
Ce billet a été écrit en anglais par Emma Melis et peut être consulté ici.