Comment créer des séries de cartes à l’aide d’ArcGIS Experience Builder
Avec le retrait de Story Map Series, vous vous demandez peut-être comment recréer un modèle similaire. Voici ArcGIS Experience Builder, un outil flexible qui vous permet de concevoir facilement des pages dynamiques et interactives. En combinant des pages, des boutons et des éléments de texte, vous créez une expérience attrayante qui guide les utilisateurs de manière harmonieuse à travers vos cartes et vos données, tout comme Map Series, mais avec encore plus de personnalisation au bout des doigts.
Dans ce billet de blogue, nous allons montrer comment configurer deux cartes interactives avec un texte descriptif dans ArcGIS Experience Builder afin d’améliorer l’interaction et la clarté pour vos utilisateurs.
1. Configurer la page 1 (page d’accueil) :
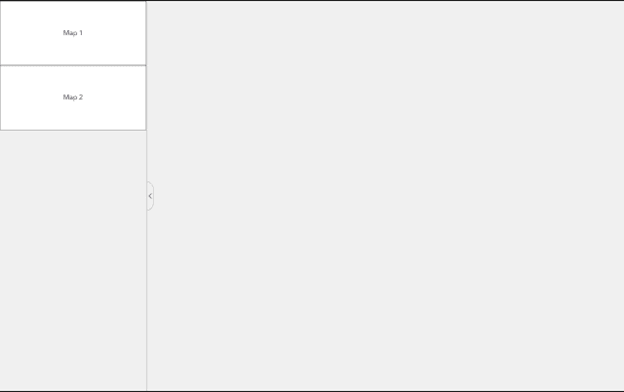
Commencez par créer une nouvelle application Experience Builder. Sur la page d’accueil, créez un volet de barre latérale et ajoutez deux widgets de bouton sur la gauche. Nommez le premier bouton « Carte 1 » et le second « Carte 2 ».

Création de deux boutons des cartes 1 et 2 sur la page d’accueil
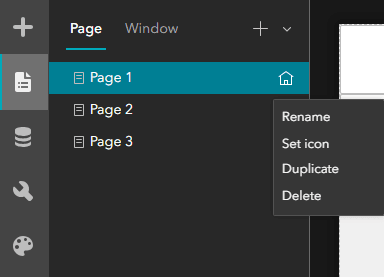
Cliquez sur l’onglet Page à gauche, dupliquez la page d’accueil deux fois, créant ainsi trois pages au total. Renommez la page d’accueil « Page 1 ».

Création de trois pages fondées sur la page d’accueil
2. Configurer les boutons à la page 1 :
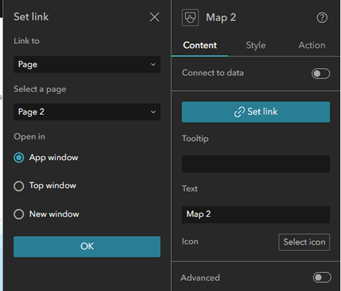
Dans le volet de configuration de bouton de la « Carte 1 », cliquez sur Set Link (régler le lien) et liez le bouton à la page 2. Sélectionnez Open (ouvrir) in App window (fenêtre d’application).
Répétez cette opération pour le deuxième bouton « Carte 2 » et reliez-le à la page 3.

Définir le lien du bouton vers la page 2
3. Configurer la page 2 :
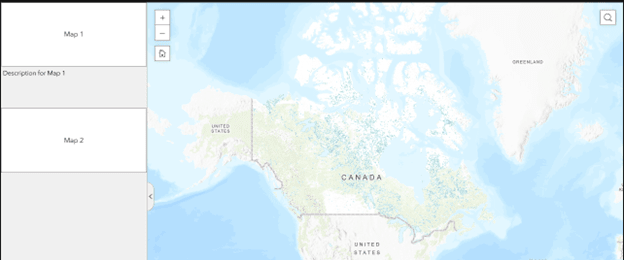
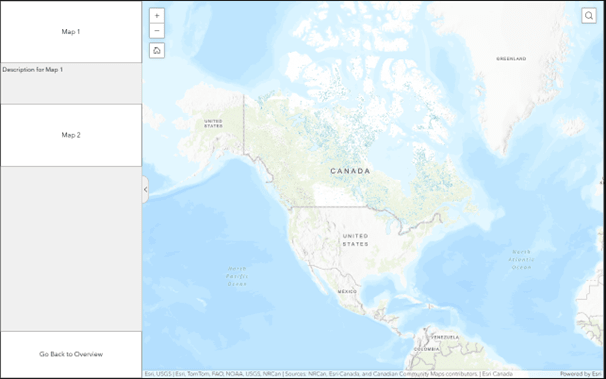
Passez à la page 2, insérez votre première carte sur le côté droit et ajoutez un texte entre les boutons « Carte 1 » et « Carte 2 » pour fournir une description de la première carte.

Configuration de la page 2 avec la première carte et sa description
Configurez le bouton « Carte 1 » pour qu’il renvoie à la page actuelle et le bouton « Carte 2 » pour qu’il renvoie à la page 3. Ajoutez un bouton « Go Back to Overview Page » (revenir à la page d’accueil) en bas à gauche, qui renvoie à la page 1.

Configuration de la page 2 et ajout du lien vers la page Overview (page d’accueil)
4. Configurer la page 3 :
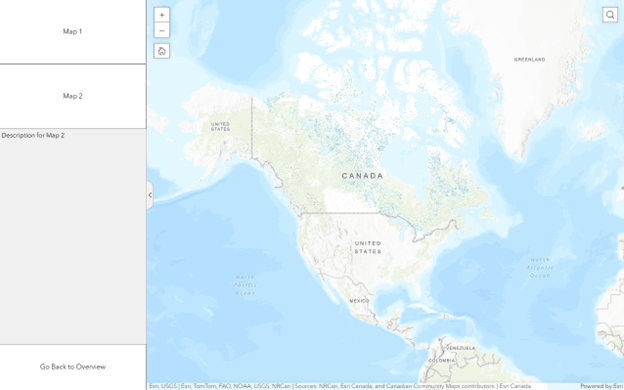
Passez à la page 3, insérez votre deuxième carte sur le côté droit et ajoutez une zone de texte sous le bouton « Carte 2 » pour la description de la carte.
Configurez le bouton « Carte 1 » pour qu’il renvoie à la page 2 et le bouton « Carte 2 » pour qu’il renvoie à la page actuelle.
Ajoutez un bouton « Go Back to Overview Page » (revenir à la page d’accueil) en bas à gauche, qui renvoie à la page 1.

Configuration de la page 3 et ajout du lien vers la page Overview (page d’accueil)
5. Résultat final :

Vidéo démontrant le résultat dans Experience Builder
Plus de renseignements :
Ajouter et connecter des widgets dans Experience Builder.
Autre solution : mettez à niveau vos classeurs classiques Map Series en utilisant la nouvelle application Portfolio.
Ce billet a été écrit en anglais par Cocoa Ding et peut être consulté ici.